目次
alignment を使用する
何も指定していない場合は、Textは中心に寄っていますが、

VStackにalignment:を指定することで、Textを端に寄せることができます。

import SwiftUI
struct ContentView: View {
@State var country = ["オーストラリア", "日本", "アメリカ", "ボスニア・ヘルツェゴビナ"]
var body: some View {
// ↓↓↓↓ コイツを指定 ↓↓↓↓
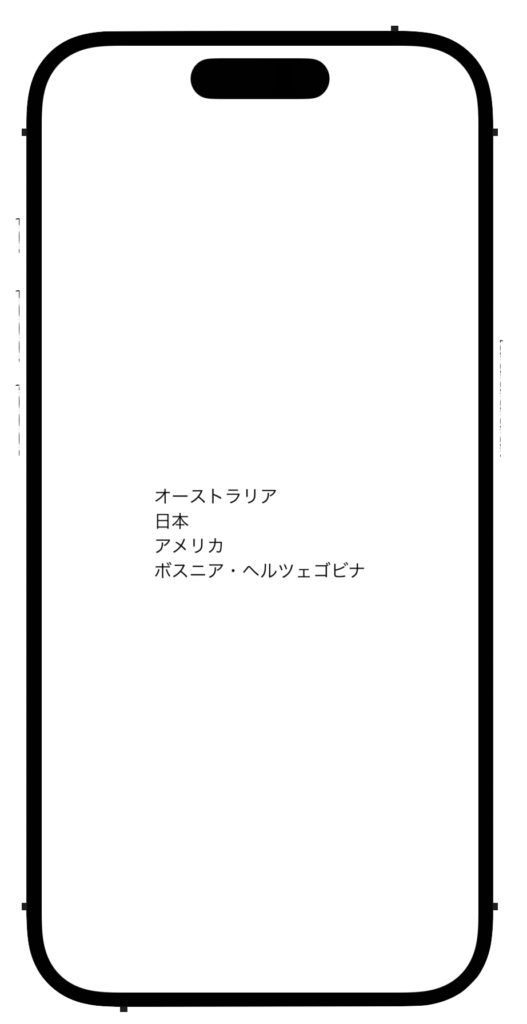
VStack(alignment: .leading) {
ForEach(country, id: \.self) { item in
Text(item)
}
}
.padding()
}
}
#Preview {
ContentView()
}multilineTextAlignment を使用する
何も指定していない場合は、Textは端に寄っていますが、

.multilineTextAlignmentを使用することで、Textを真ん中に寄せることができます。

import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
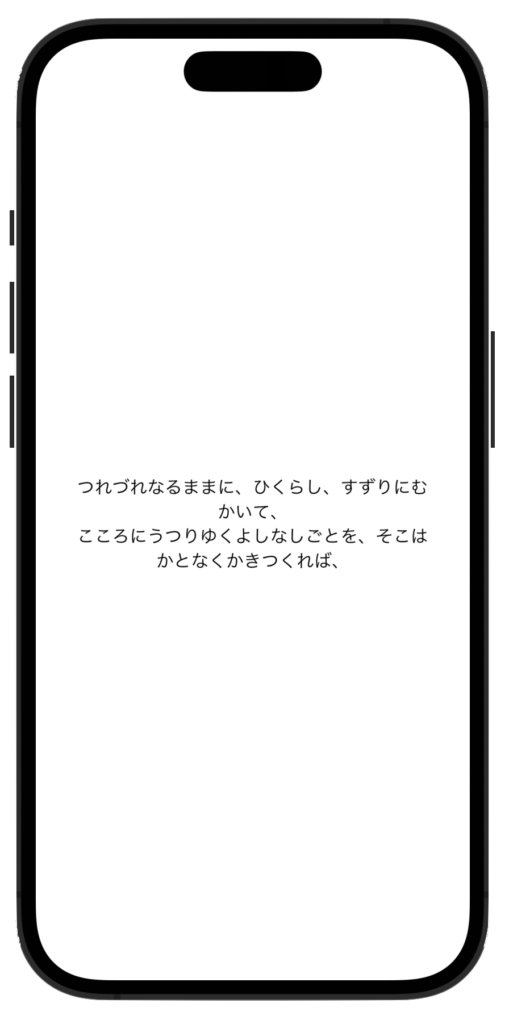
Text("つれづれなるままに、ひくらし、すずりにむかいて、")
Text("こころにうつりゆくよしなしごとを、そこはかとなくかきつくれば、")
}
.padding(30)
.multilineTextAlignment(.center) // コイツを追加 !!
}
}
#Preview {
ContentView()
}

コメント