
目次
CSSを1行追加するだけ
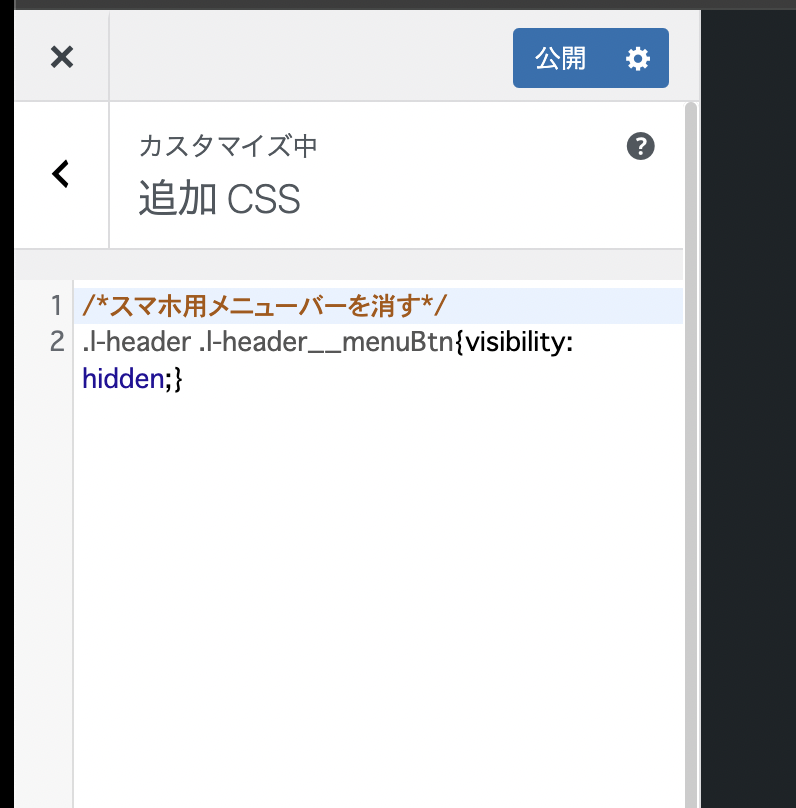
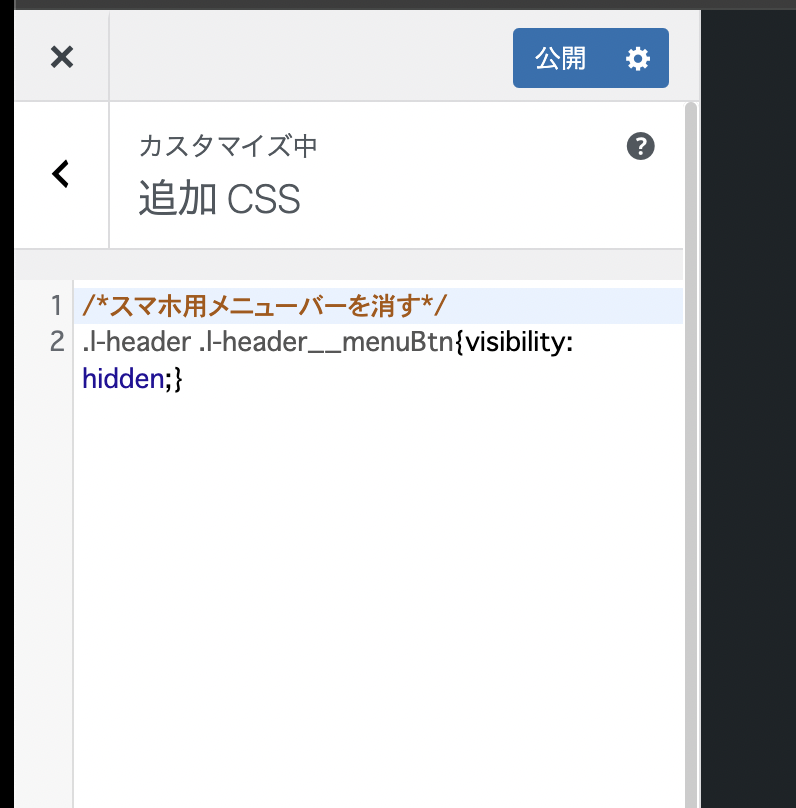
外観 → カスタマイズ → 追加CSS と進むと、CSSを追加できます。
そこで、以下を追加します。
.l-header .l-header__menuBtn{visibility: hidden;}追加すると、次のようになるはずです。

これで、スマホでサイトを表示した時、左上に三本線のメニューバーが
表示されなくなります。

外観 → カスタマイズ → 追加CSS と進むと、CSSを追加できます。
そこで、以下を追加します。
.l-header .l-header__menuBtn{visibility: hidden;}追加すると、次のようになるはずです。

これで、スマホでサイトを表示した時、左上に三本線のメニューバーが
表示されなくなります。
iosエンジニア
読書、散歩、サッカーが好きです。
関連する記事はまだ見つかりませんでした。
コメント