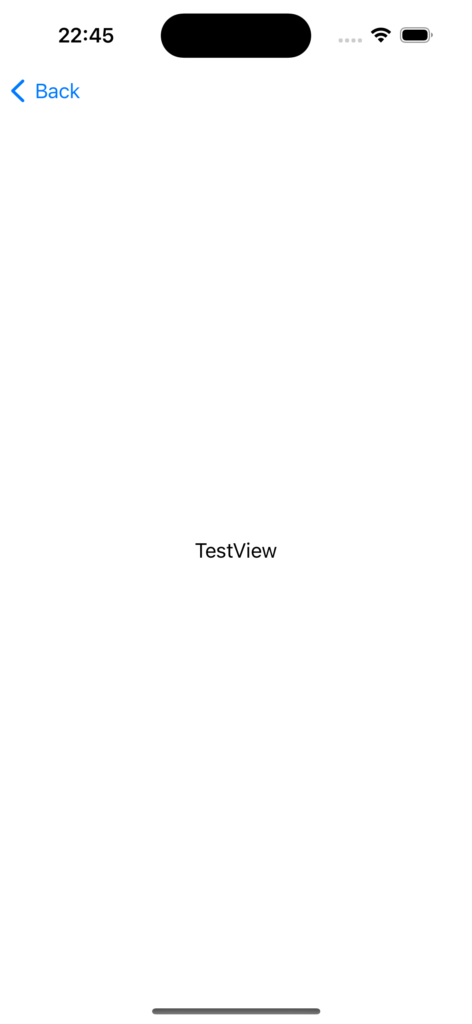
通常、画面遷移を行ったときは以下のようなBackボタンになっていますが、

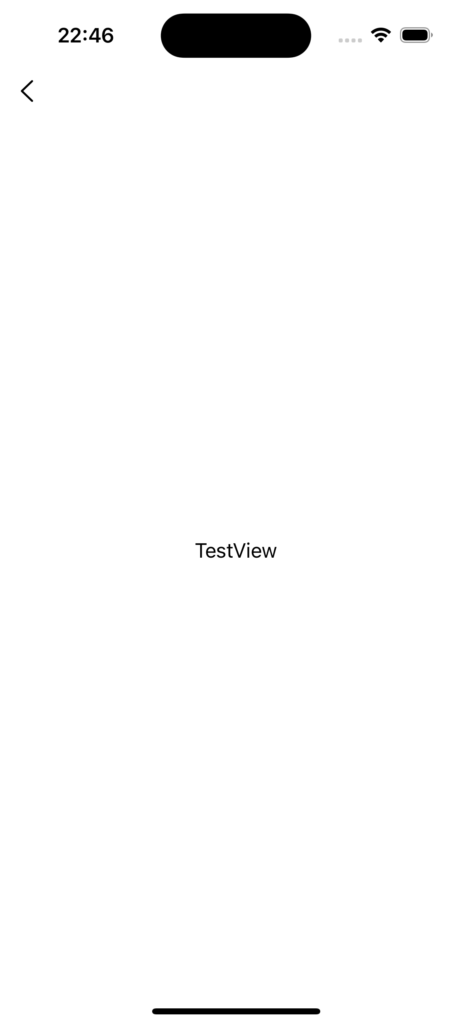
@Environment(\.dismiss)を用いることで以下のような任意の戻るボタンにできます。

①遷移前のViewで.navigationBarBackButtonHidden(true)をつけて、元々あるBackボタンを消す。
TestView()
.navigationBarBackButtonHidden(true)②遷移後のViewで@Environment(.dismiss) var dismissを宣言。
@Environment(\.dismiss) var dismiss③遷移後のViewで.onTapGestureでdismiss()を実行。
.onTapGesture {
dismiss()
}以下が全体のソースコードです。
struct ContentView: View {
var body: some View {
NavigationStack {
NavigationLink {
TestView()
.navigationBarBackButtonHidden(true)
} label: {
Text("TestViewへ")
}
}
}
}
struct TestView: View {
@Environment(\.dismiss) var dismiss
var body: some View {
VStack {
Text("TestView")
}
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Image(systemName: "chevron.left")
.onTapGesture {
dismiss()
}
}
}
}
}

コメント